라우터 적용 하기 - 리액트 버전 오류 해결
시작하며
- 오늘은 리액트를 활용하여 라우터를 적용해 보려고 한다.
라우터란?
- 쉽게 말해서 주소를 입력했을 때 어떤 컴포넌트를 보여 줄 지 결정하는 역할을 하는 친구다 !
- 서비스에 존재하는 다양한 컴포넌트를 적절한 조건에서 보여주기 위하여 라우터 기능을 만들어 보려고 한다.
리액트 ‘훅스’
- 리액트는 제대로 사용해 본 적이 없어 굉장히 생소한데 ‘훅스’라는 개념을 먼저 알아야 했다. 그래서 아래 잘 정리되어 있는 사이트를 찾아 개념을 간단히 공부하였다.
React Hooks(리액트 훅스!)의 기본 Part 1 - 훅스는 Class를 사용하는 것보다 훨씬 간결하게 코드를 작성할 수 있어 가독성을 높이는 등의 작업 능률을 높여주는 리액트의 기능이다.
- 대표적으로 useState가 있는데 우리는 이것을 사용할 것이다.
오류 해결 과정

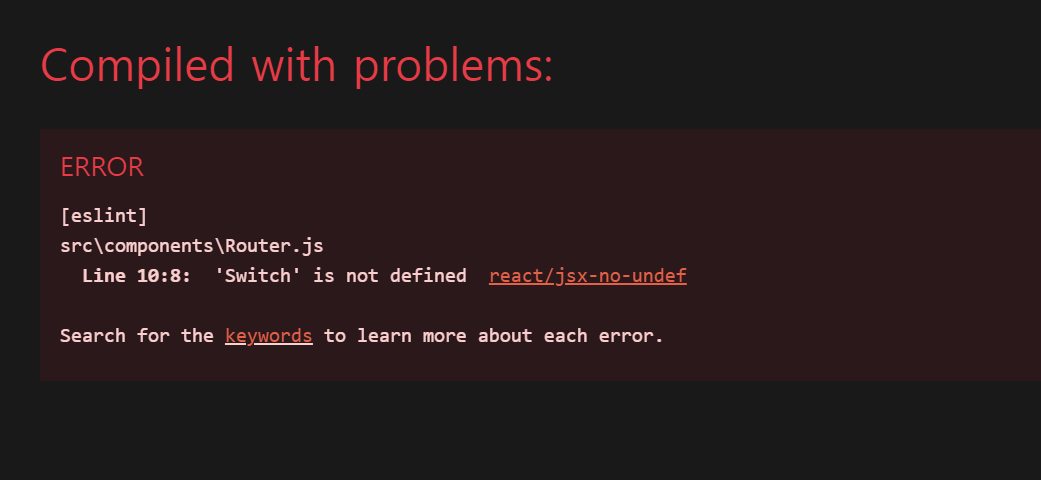
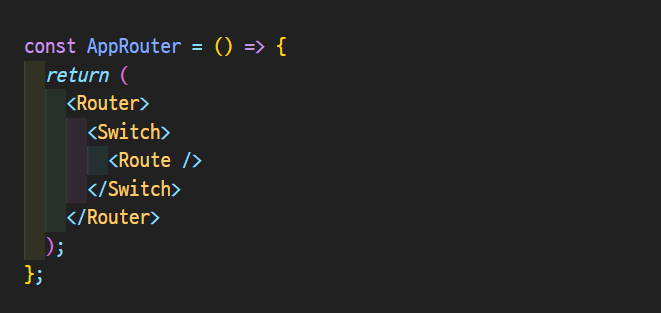
그런데 라우터를 적용하는 실습 도중, Router.js 파일을 만드는 과정에서 오류가 발생하였다.

알고 보니, React가 V5에서 V6로 버전 업그레이드를 하면서 Switch 기능을 삭제했다고 한다…🥹 버전 오류는 왜 맨날 일어나는 건지 ㅜㅜ

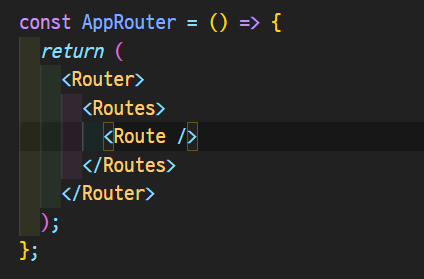
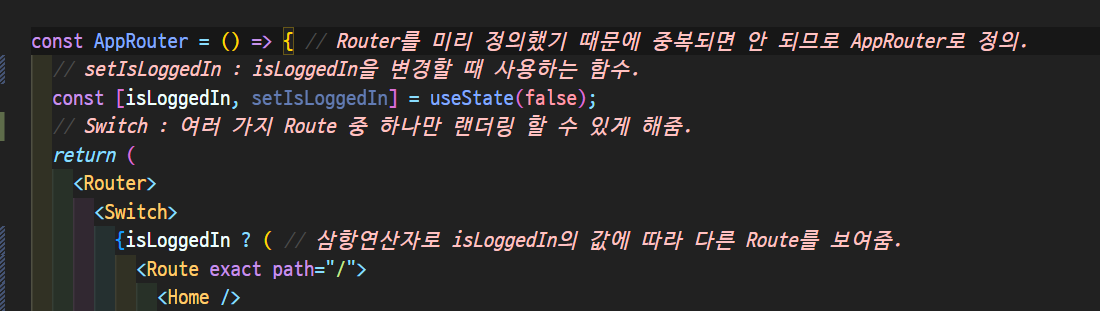
그래서 공식 문서를 참고하여 ‘Switch’ 부분을 ‘Routes’로 바꿔주었다.

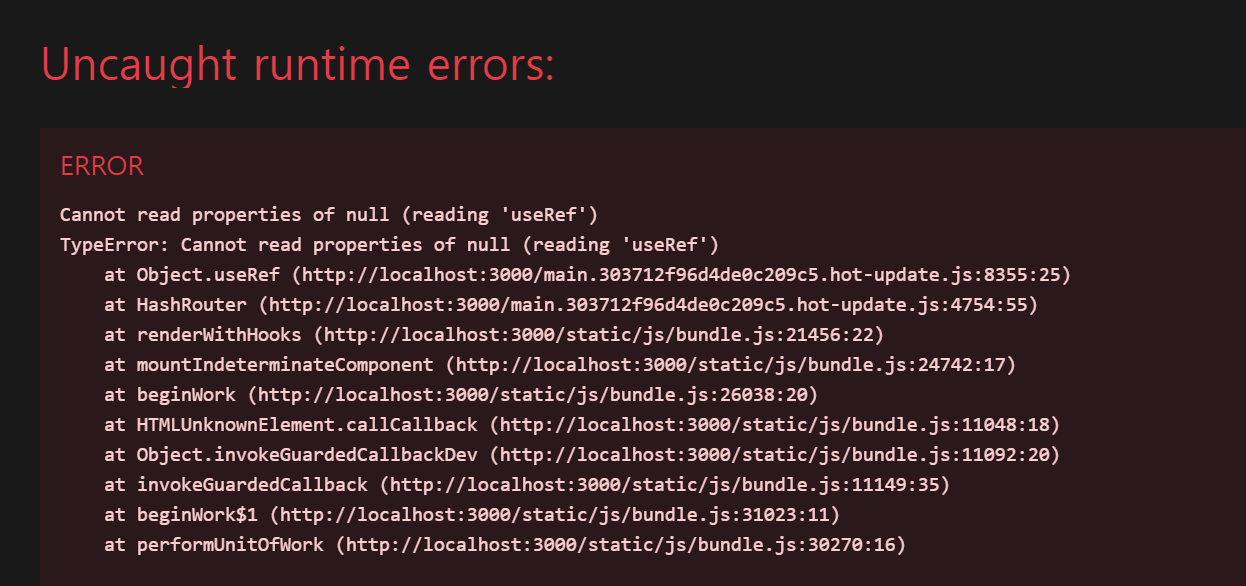
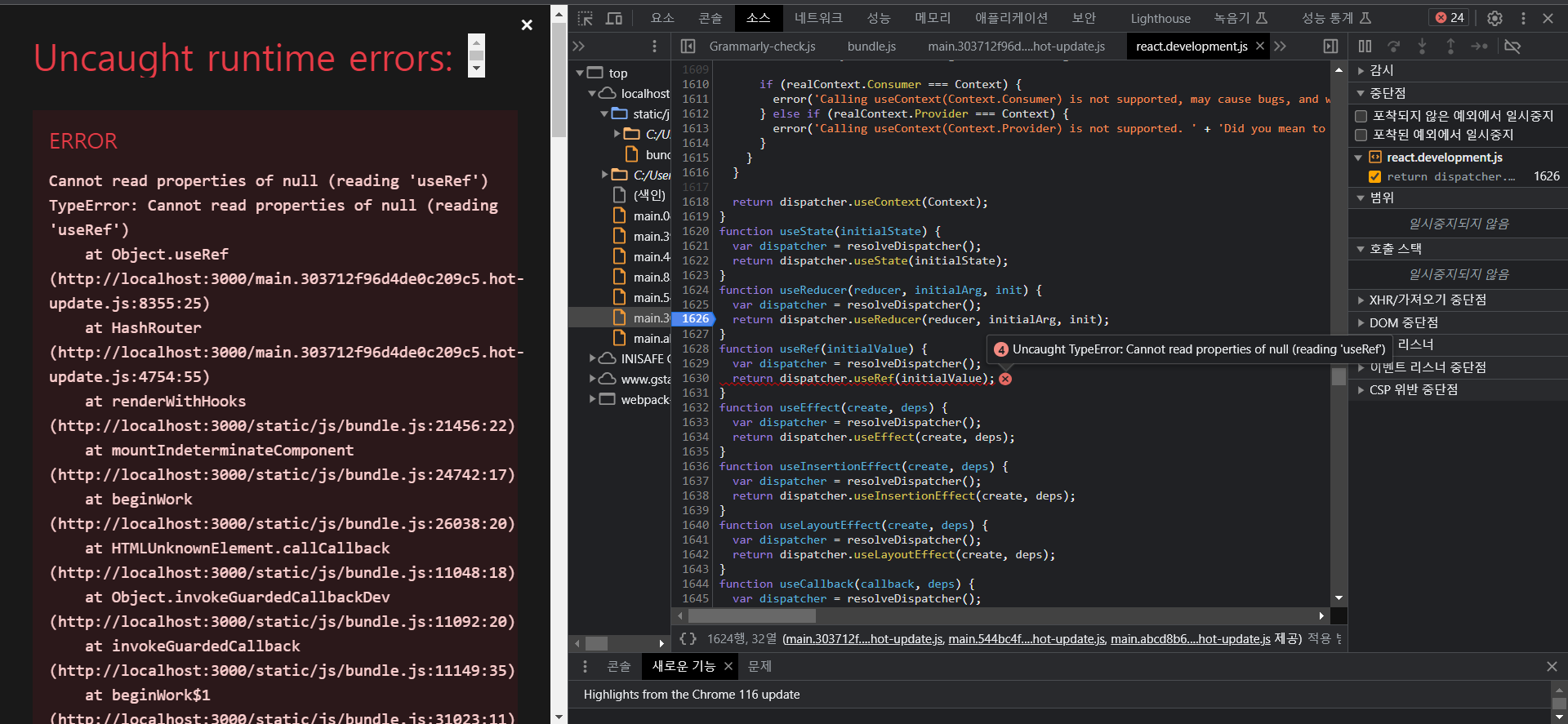
이번엔 useRef가 null 값이라고 뜬다…
나는 useState 밖에 사용하지 않았는데 … firebase를 가져오는 데에서 무슨 문제가 생긴 건지 ㅜㅜ

개발자 도구를 실행하여 문제가 되는 main.303712f96d4de0c209c5 파일을 열어 보았다.
다만, 파일을 열어 봐도 내가 바꿀 수 있는 부분이 아니라 ㅜㅜ 그냥 여기서 오류가 발생했구나를 아는 것 외에는 다른 소득이 없었다.

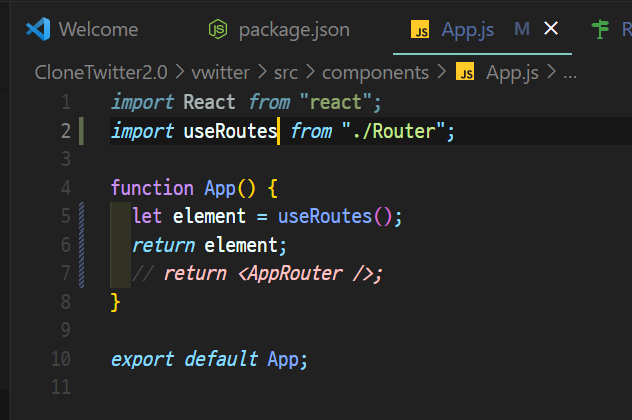
버전이 바뀌며 components 대신 elements를 사용한다고 하여 App.js에서 이 부분도 바꿔주었다. 그러나, 문제는 해결되지 않았다 …

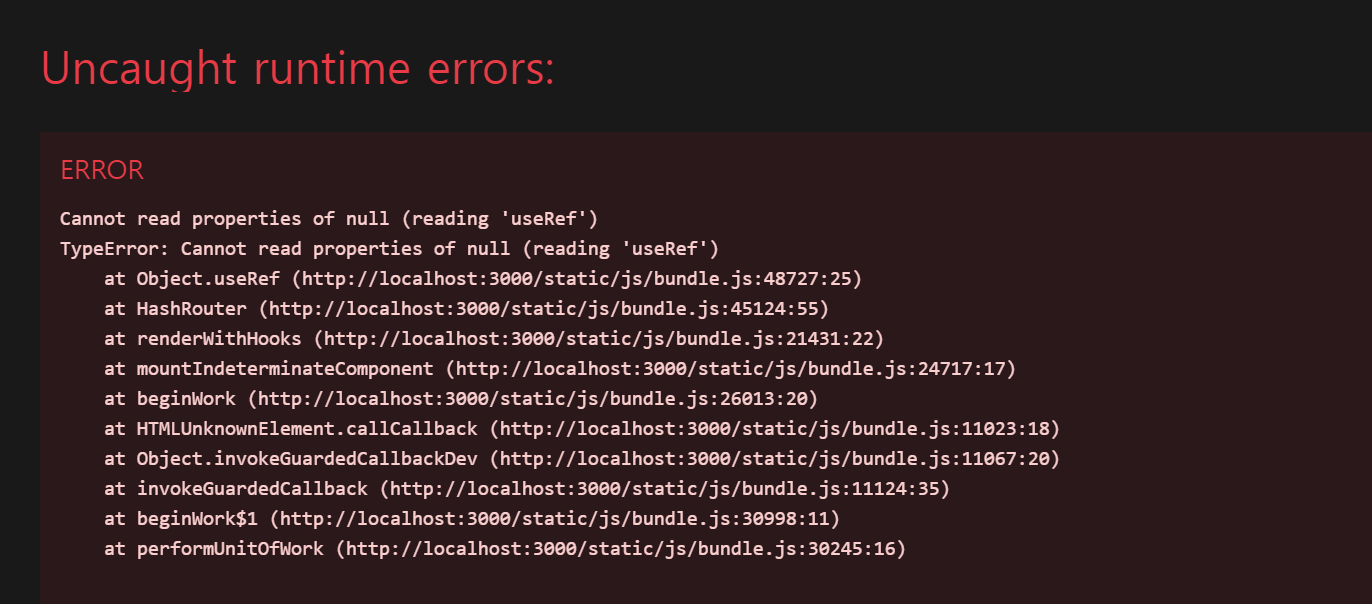
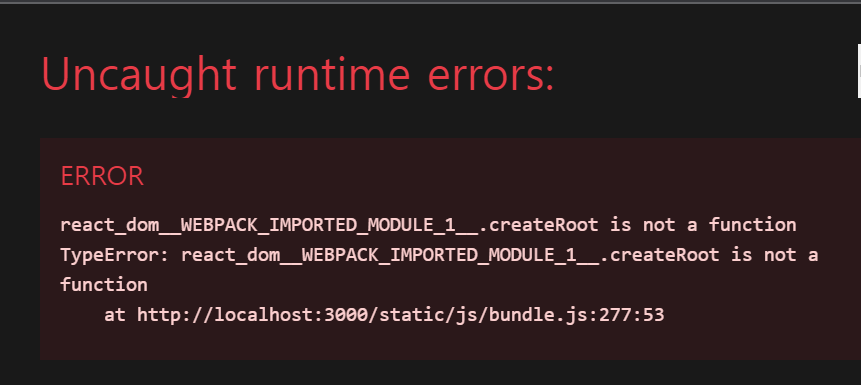
조금 달라진 게 있다면 오류 파일 위치가 다 bundle.js로 바뀌었다는 것 정도..?ㅎㅎ
찾아 보니 bundle.js로 오류 위치가 표시되는 경우가 많아서 이 부분을 바꿔주는 분도 계시던데 나도 시도해봤지만 왜인지 해결이 되지 않았다..

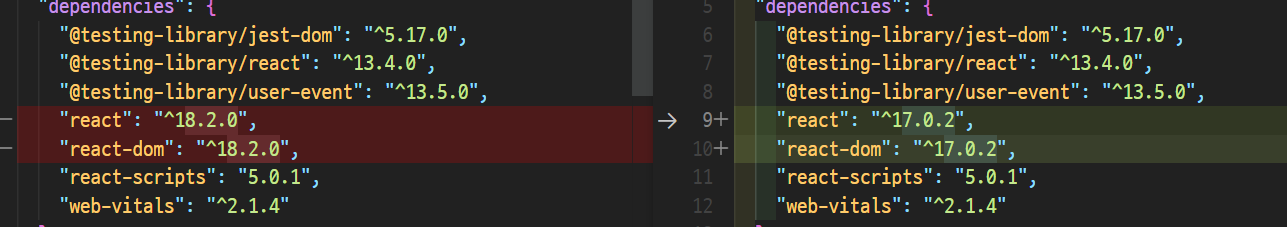
그래서 그냥 버전을 낮게 깔았다. 17.0.2 버전을 깔았고 그 결과

package.json 파일이 변경된 것을 확인하였다.
하지만, 여전히 같은 오류가 발생하여 다시 코드를 살펴 보니 react-router-dom의 버전이 따로 적혀있지 않았다…! 😱😱 전체 버전을 낮추면 자연스럽게 바뀔 줄 알았는데 아닌 것 같았다. 😅
이 버전이 현재 V6이고 V5로 바꿔주어야 하기 때문에

다시 이 코드를 입력해 주었는데

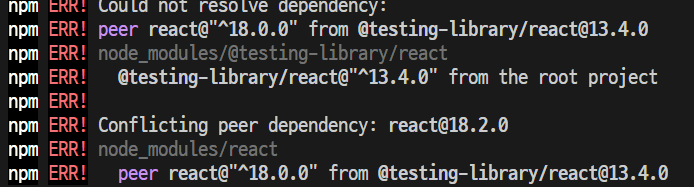
이번엔 dependencty 문제가 발생했다 💦🤯
다행히 찾아 보니 dependency 문제를 해결할 수 있는 명령어가 나와 있어
npm install –force
npm install –legacy-peer-deps
npm config set legacy-peer-deps true
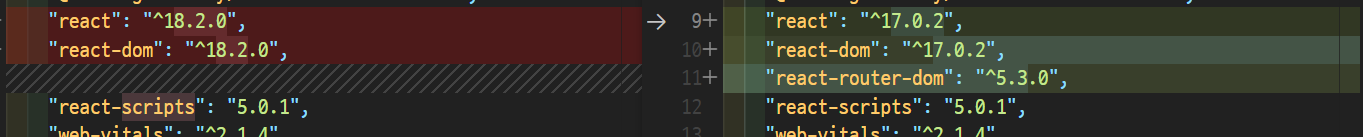
이렇게 세 명령어를 터미널에 입력해 주었더니

짜잔! 정상적으로 react-router-dom 부분이 추가된 것을 확인할 수 있었다 !!

이제 되겠지..? 🥹

이번엔 정상적으로 실행될 줄 알았는데.. 다른 오류가 발생하였다. 😭😭

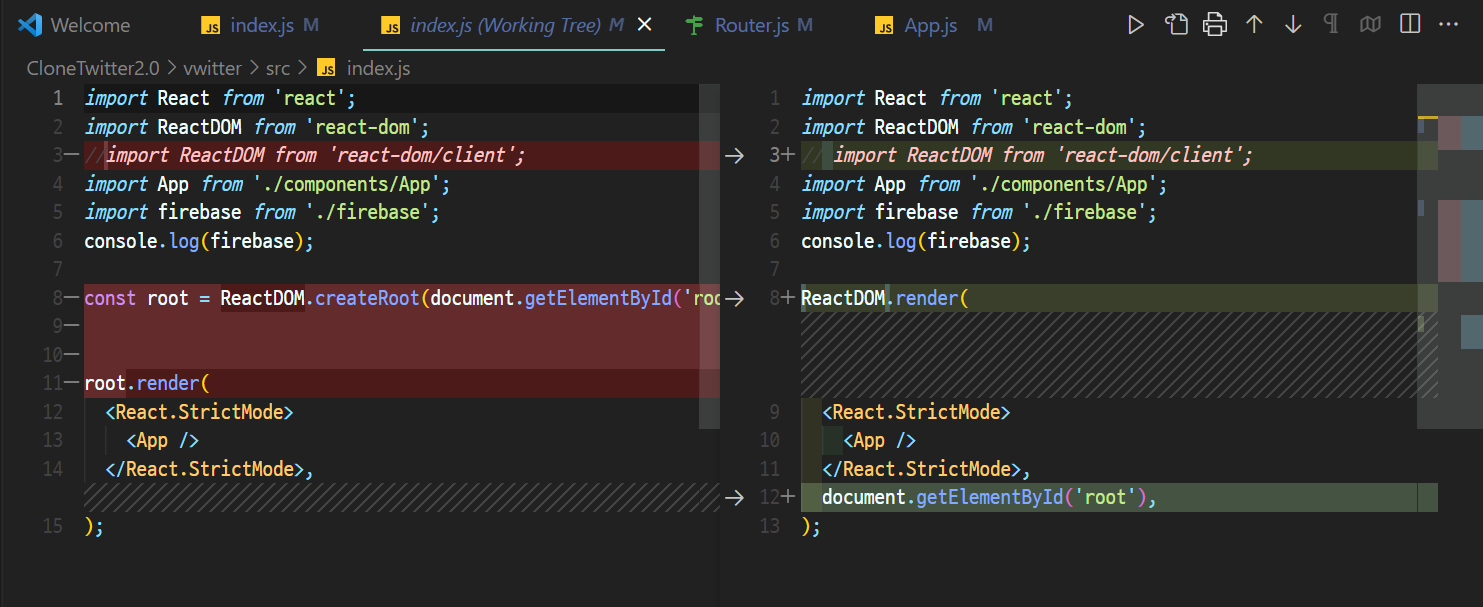
알고 보니 예전에 index.js 파일을 버전에 맞게 수정했던 것이 원인이었다.
금방 수정할 수 있는 오류라 다행이다.. 휴..
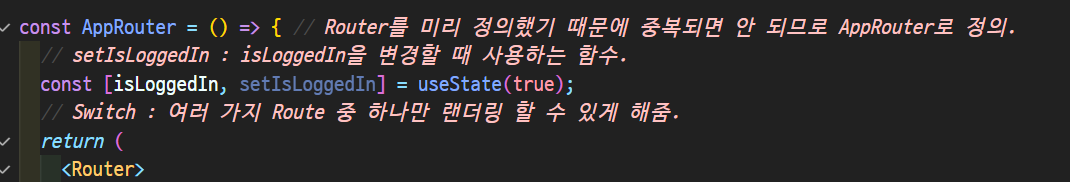
이제 버전을 다시 낮췄으니 낮춘 버전을 기준으로 코드를 다시 수정해 주었다.


짜잔!!!
드디어 정상적으로 화면이 출력되었다. 정말 긴 여정이었다.. 감동적 🥹💦


false를 true로 바꿔주니 Home이라는 메세지도 잘 뜬다.
이로써 라우터를 통해 원하는 페이지를 보여주는 기능까지 만드는 것은 성공!! 😍
마무리하며/느낀점
- 오류 해결 과정이 생각보다 길었다. 원래부터 버전 오류라는 것은 짐작하고 있었지만 새로운 버전에 익숙해지고 싶은 욕심에 시간이 조금 걸렸던 것 같다…
- 리액트를 공부했더라면 해결했을 수도 있는 문제지만 나는 리액트는 이 프로젝트 외에는 써본 적이 없기에,,, 무리한 도전이었나 싶기도 하지만 그래도 도전을 해봤다는 것에 의의를 두려고 한다!! useRef 오류를 다음에는 꼭 해결할 수 있을 정도로 성장하기를 바라고 또 그만큼 열심히 공부해 보려고 한다. 🙏
- 앞으로는 리액트 버전도 다 맞추었으니 조금 더 수월하게 진행할 수 있을 거라고 생각한다! (물론 파이어베이스는 최신 버전이지만..) 일단 프로젝트를 완성해 두고 필요한 부분은 공부하는 것이 성취감도 얻고 앞으로 공부해 나갈 방향을 잡는 데에도 더 도움이 될 거라고 생각한다. ✨
댓글남기기